מקור: Giphy
מיקרו אינטראקציות - מה זה בעצם?
מיקרו-אינטראקציות הם רגעים או אירועים קטנים בתוך ממשק המשתמש. המטרה שלהם היא לשמח את המשתמש כאשר הוא יוצר אינטראקציה ומקבל פידבק בחזרה מהמוצר ולשפר את חווית המשתמש. עיצוב מעולה של מיקרו-אינטראקציות כולל דגש על פרטים קטנים והתנהגות חכמה. למיקרו-אינטראקציה המעוצבת היטב יש ארבעה חלקים:- הטריגר מפעיל את המיקרו-אינטראקציות. הוא יכולים להיות יזום על ידי המשתמש או על ידי המערכת.
- הכללים קובעים מה יקרה בזמן תהליך האינטראקציה ברגע שהוא הופעל.
- הפידבק מאפשר למשתמש לדעת אם אכן קרה משהו על ידי כך שהוא ישמע, יראה או ירגיש.
- לופים ומצבים קובעים מה קורה כאשר התנאים או משך הזמן של המיקרו-אינטראקציות משתנים.
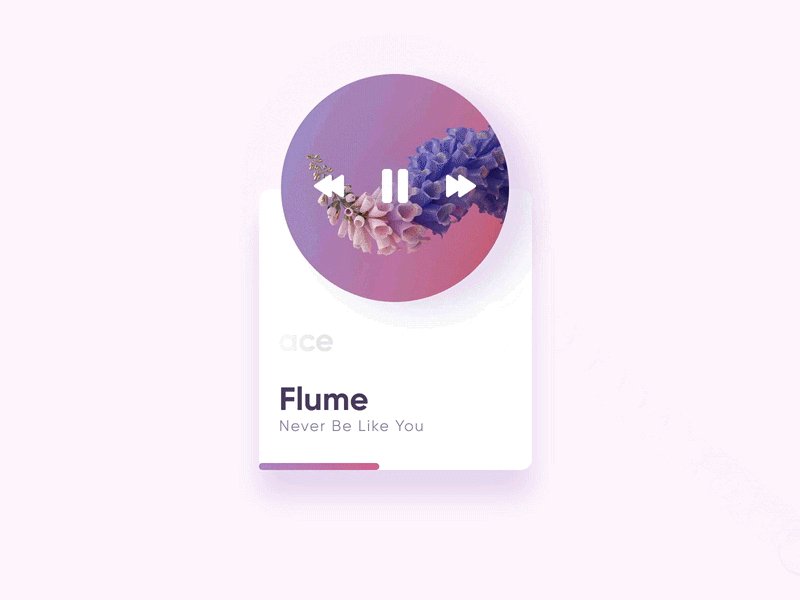
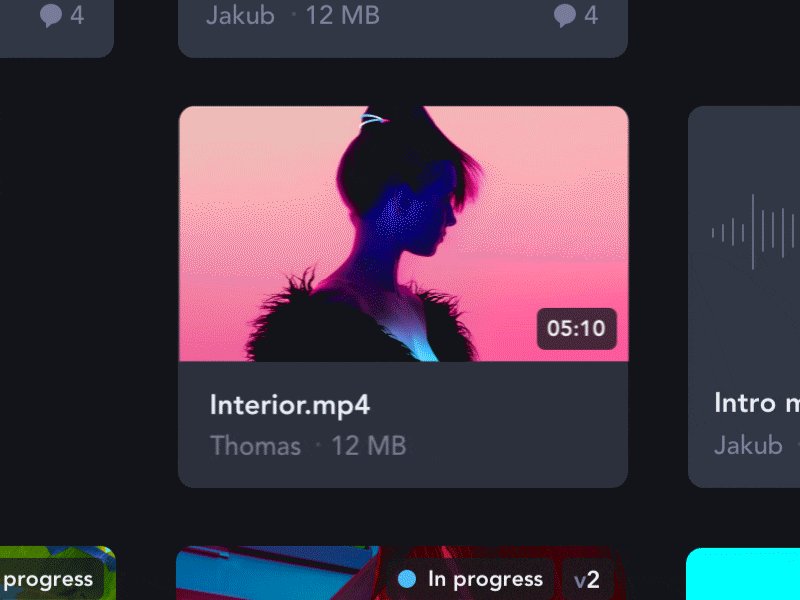
מקור: Dribbble
מהי החשיבות של המיקרו-אינטראקציות?
המטרה של המיקרו-אינטראקציות הינה להגדיל את המעורבות של המשתמש עם המוצר. הן הופכות את המשימות המשעממות למהנות, ועוזרות למשתמש להשיג את המטרות שלו בדרך חוויתית, זה מגדיל את הסיכוי לכך שהמשתמש ישתמש במוצר שוב ושוב. בנוסף, הן גורמות למשתמש להרגיש בטוח ורגוע יותר בזמן התהליך שהוא עובר עד לקבלת פידבק.מתי משתמשים בזה?
כמה דוגמאות לאופן השימוש היעיל במיקרו-אינטראקציות:- הנעה לפעולה - המיקרו-אינטראקציה יכולה לגרום למשתמש לבצע פעולה. כל אנימציה קטנה יכולה לעורר עניין אצל המשתמשים ובכך להניע אותם להתקשרות עם המוצר.
- הצגת סטטוס המערכת - המשתמשים צריכים לדעת מה קורה כל הזמן, הם צריכים להרגיש שהם שולטים במצב. על ידי שימוש במיקרו-אינטראקציות אנחנו יכולים להראות להם כמה זמן לוקח התהליך או במידה ומשהו השתבש.
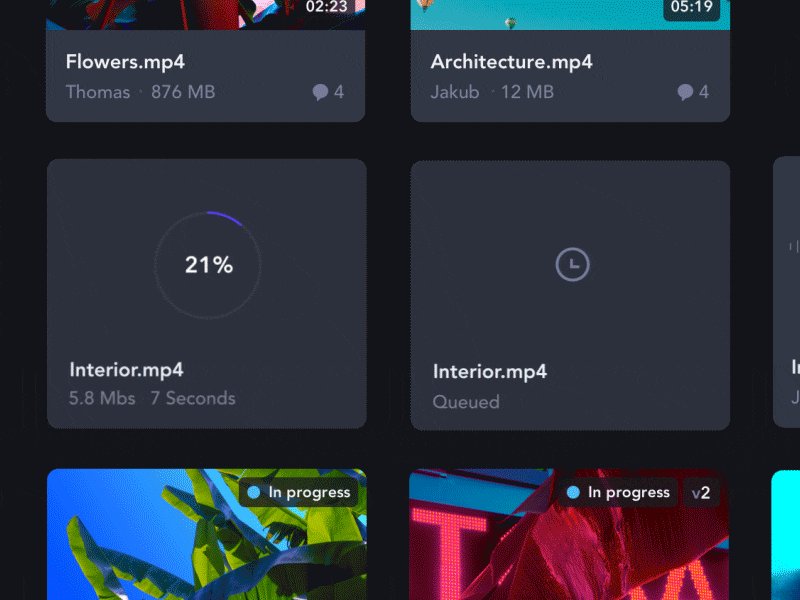
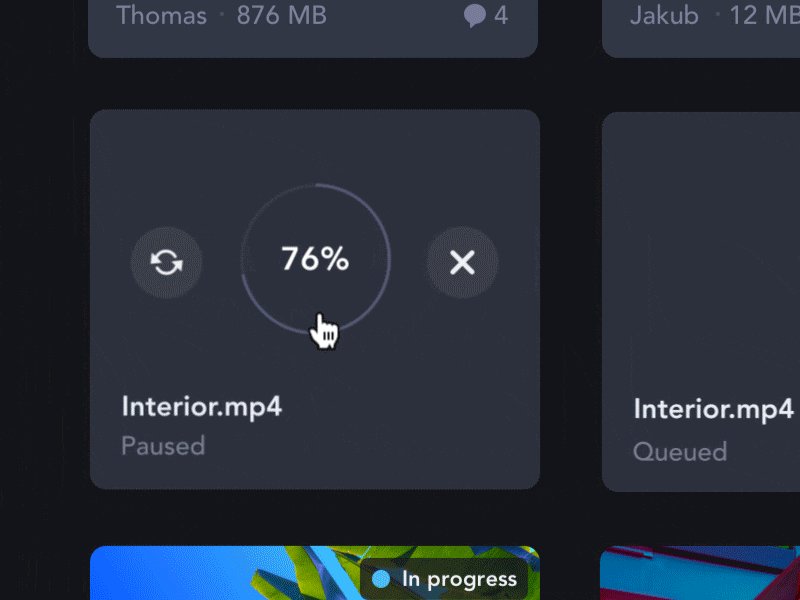
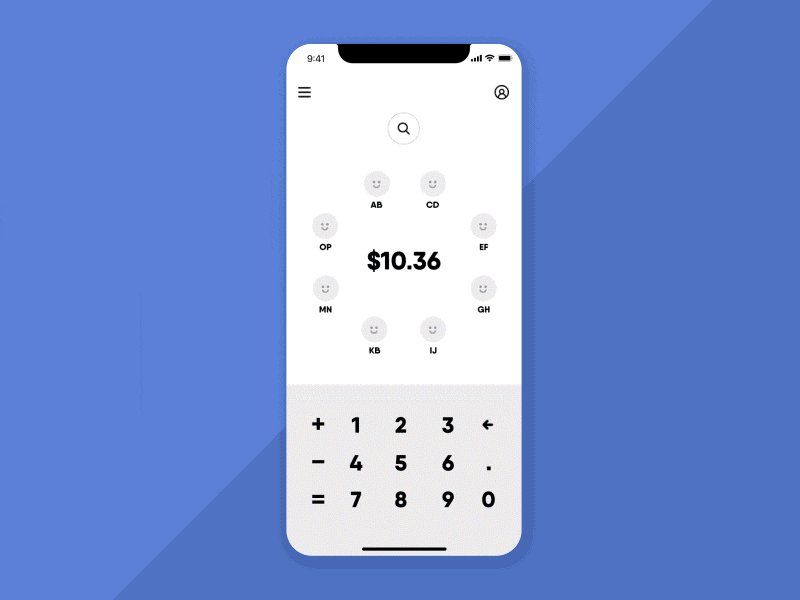
מקור: Dribbble
- מניעת שגיאות - אנחנו יכולים להפחית את השגיאות, על ידי ליווי של המשתמשים לשימוש נכון במוצר כבר לפני התהליך וגם במהלך הפעולה.
- אונבורדינג למשתמש - אנימציות קטנות יכולות לגרום לתהליך האונבורדינג להיות מעניין יותר, ובנוסף ללמד את המשתמש כיצד להשתמש במוצר על ידי הצגה של תרחיש שימוש קטן באינטראקציה.
שיטות עבודה מוצלחות
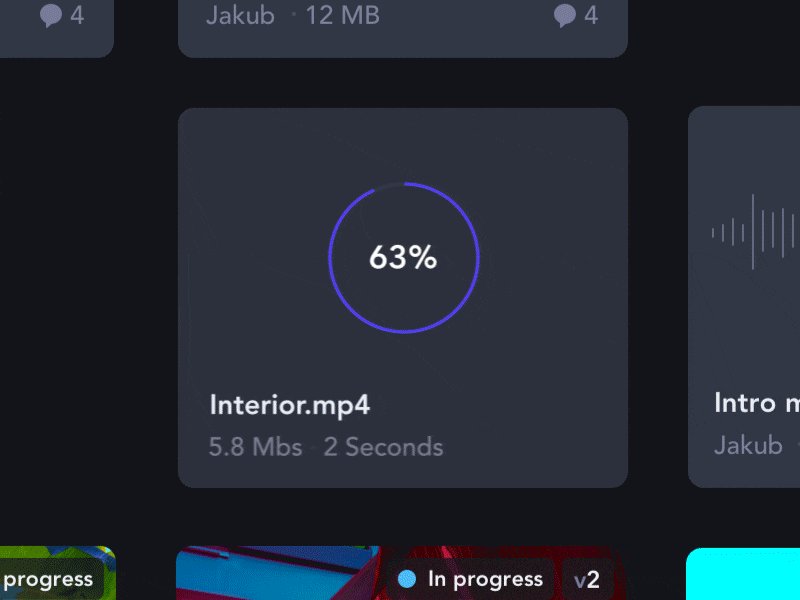
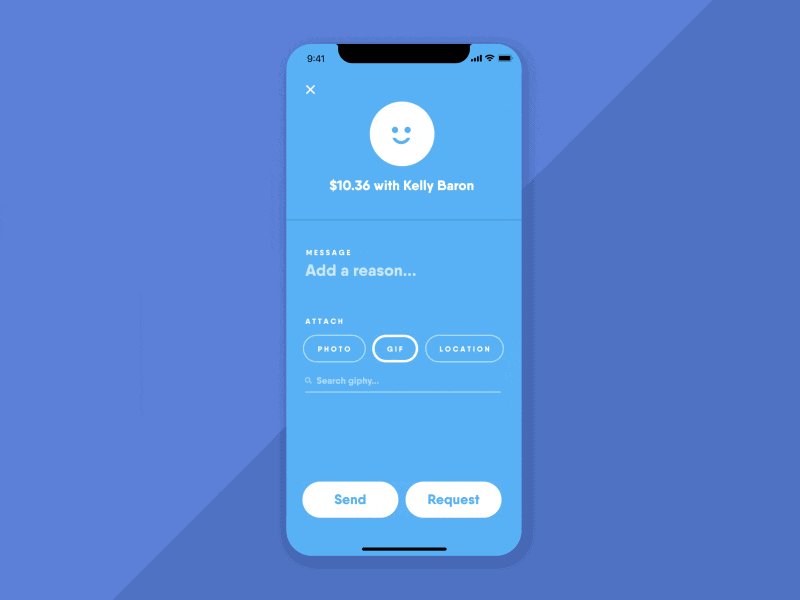
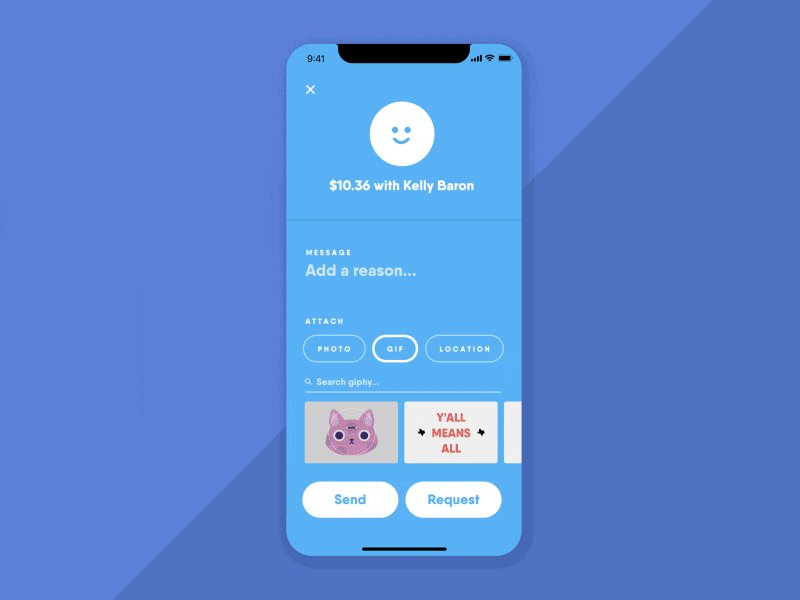
אם תעקבו אחר ההנחיות הבאות תוכלו לספק חווית משתמש משמעותית: כמה שיותר פשוט - מיקרו-אינטראקציות צריכות להיות כמה שיותר מינימליסטיות וברורות. השימוש בגימיקים יכול להיות מהנה פעם או פעמיים, אבל ברגע שהמשתמש יפגוש במיקרו-אינטראקציה כמה פעמים, זה יהיה מדהים הרבה יותר עבורו. ערך למשתמש - ליצור אנימציות יפות שתופסות את העין זה נחמד, אבל כמו בהיבטים אחרים של עיצוב, כל מיקרו-אינטראקציה צריכה לשרת מטרה מסוימת ולהביא ערך למשתמש.מקור: Dribbble
להיות עקבי - אל תנסו להמציא את הגלגל מחדש, משתמשים לא אוהבים הפתעות בלתי צפויות. בשביל חווית משתמש טובה באמת, המיקרו-אינטראקציות שלכם צריכות להיות אינטואיטיביות, לא מורגשות ועם שמירה על מוסכמות מסויימות. UX קופי - דברו בגובה העיניים של המשתמש ונסו להשתמש בשפה טבעית איפה שצריך. השתמשו בקופי חכם ומצחיק על מנת להאיר את האווירה וליצור חוויה נעימה יותר.סיכום
מיקרו-אינטראקציות יכולות להוסיף הנאה לחוויה, זאת רק אם אנחנו משתמשים בהן באופן חכם. תשתמשו בהן רק איפה ומתי שצריך ובכמות הנכונה, והן ישפרו את חווית המוצרים ואת מעורבות המשתמש, ויהפכו את המוצר שלכם לבולט הרבה יותר בפני הקהל.שתפו את הפוסט
Tweetצרו איתנו קשר
שלחו לנו וואטסאפ

או השאירו פניה בטופס
צרו קשר