אינטגרציות מורכבות, UX/UI בינה מלאכותית, וטכנולוגיות הניצבות בחזית החדשנות הם אלה המבטיחים צמיחה דיגיטלית מואצת. כל מה שחשוב לדעת על פיתוח אתרים ואפליקציות מבוססות דאטה, כדי שתוכלו להפוך את הנכס הדיגיטלי שלכם למקור צמיחה משמעותי
פיתוח אתרים

מגוון הפתרונות הטכנולוגיים החדשניים אותם אנו מציעים, התמחות בחוויית משתמש UX/UI, וכן שימוש בכלים מבוססי בינה מלאכותית – הם אלו שהפכו אותנו לחברה לפיתוח אתרים מן המובילות בישראל. יחידת העילית שלנו כאן בכדי לייצר עבורכם נכס דיגיטלי שיהווה מקור הכנסה משמעותי!
פרוייקטים מוצלחים שביצענו
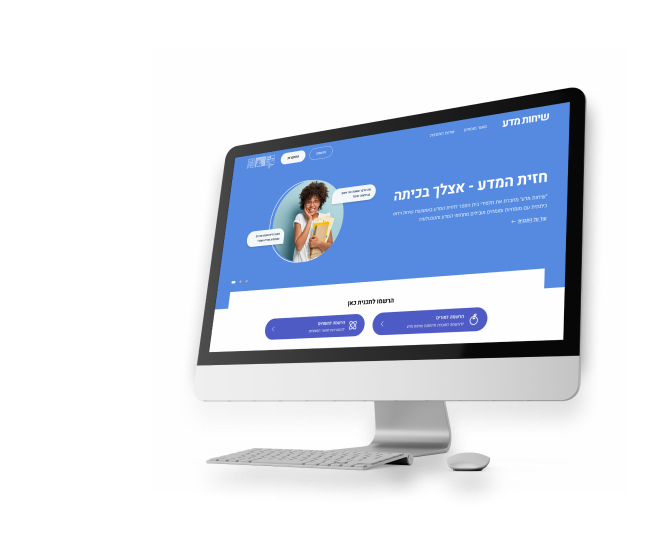
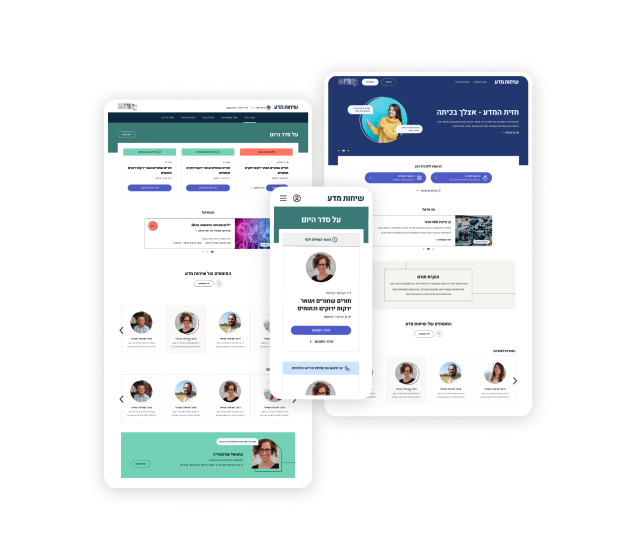
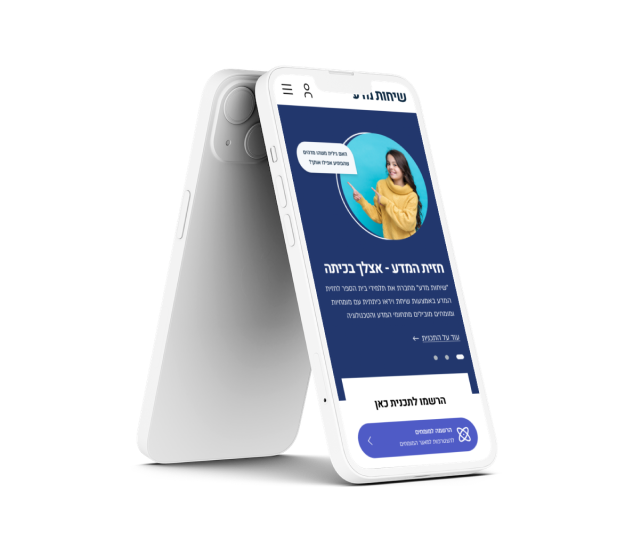
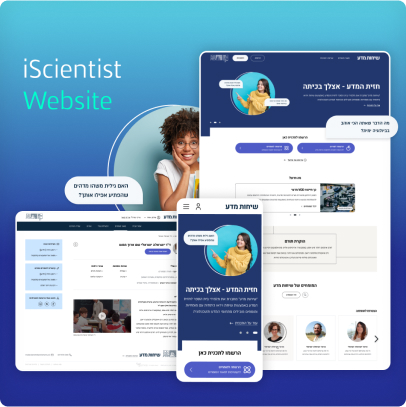
iScientist
איך בנינו פלטפורמה לחיבור מורים עם מומחי STEM
לעמוד הפרוייקט
iScientist
שירותים
טכנולוגיות
Json
WordPress
CSS 3
HTML 5
API
PHP
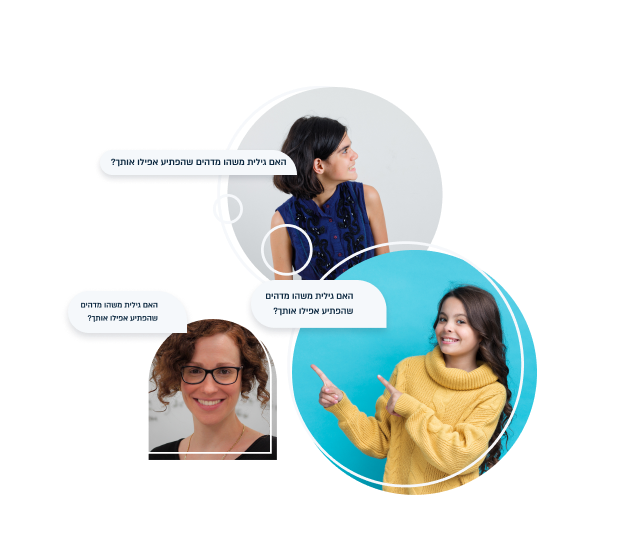
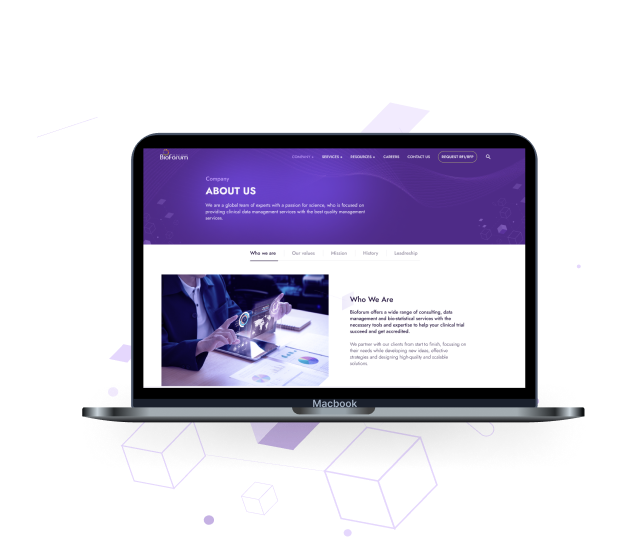
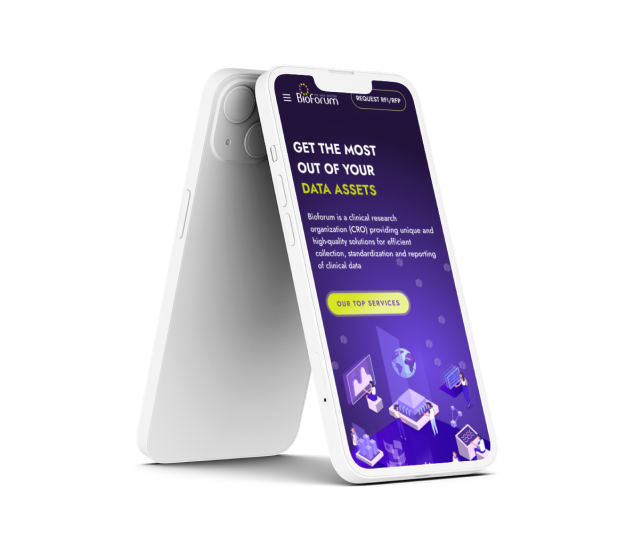
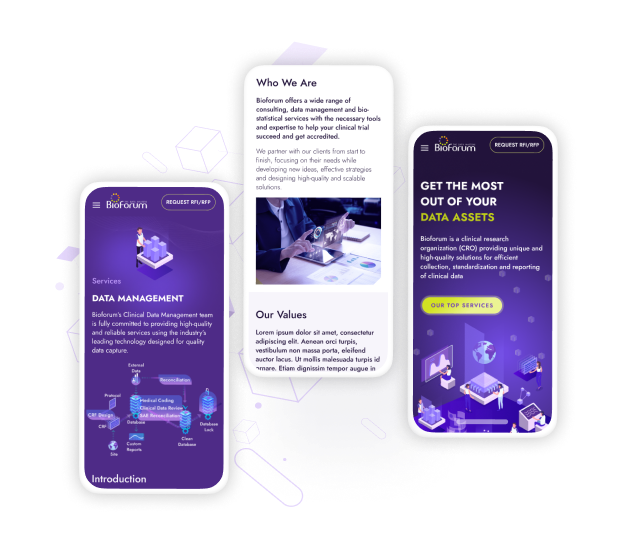
Bioforum
עיצוב ופיתוח אתר תדמית עבור חברת ניהול מחקר בתחום הקליני
לעמוד הפרוייקט
Bioforum
שירותים
טכנולוגיות
JS
Figma
CSS 3
HTML 5
WordPress
PHP
MySQL
Ajax
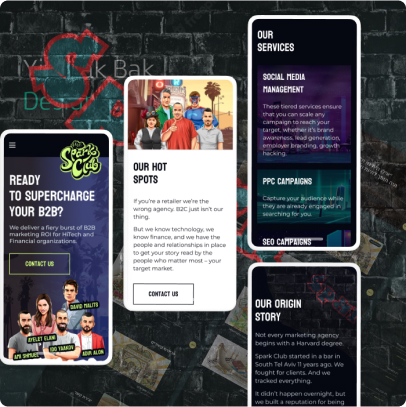
The Spark Club
מיתוג מחדש, עיצוב ופיתוח לאתר הקבוצה
לעמוד הפרוייקט
The Spark Club
שירותים
טכנולוגיות
JS
Figma
CSS 3
HTML 5
WordPress
PHP
MySQL
Illustrator
Ajax
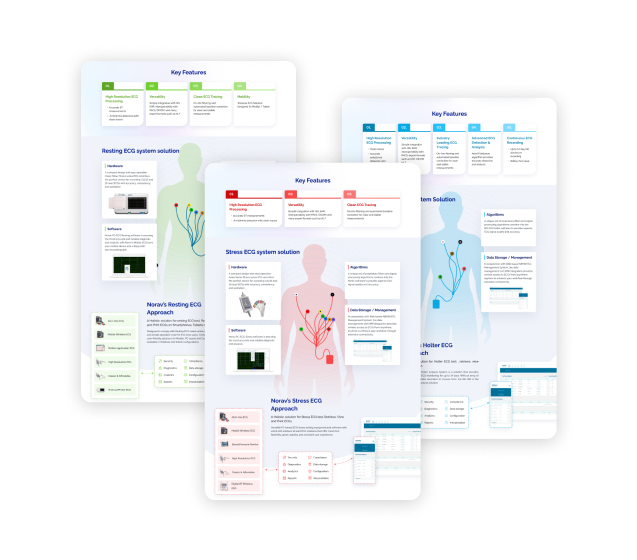
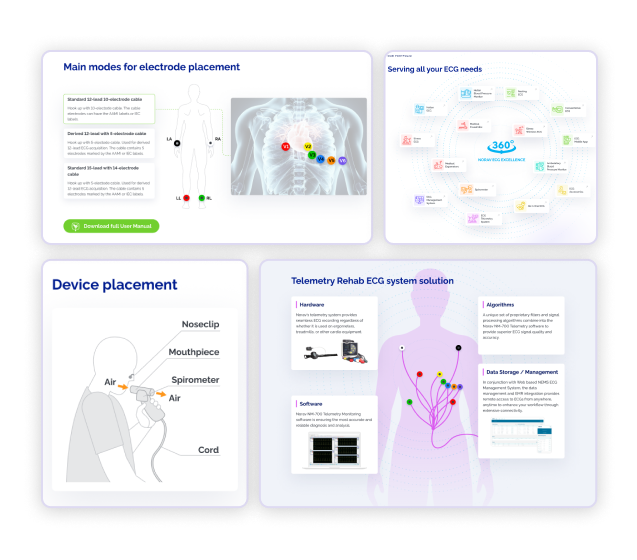
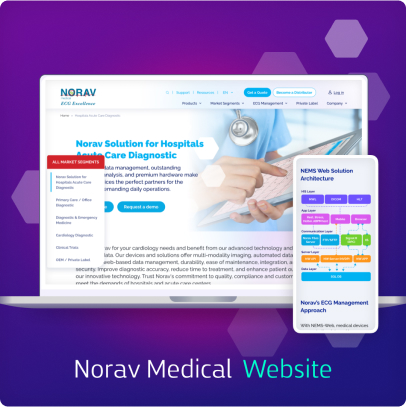
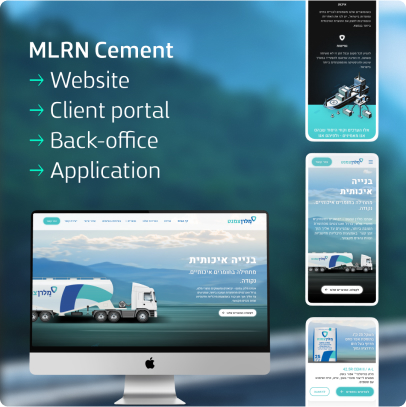
Norav Medical
אתר אינטרנט חדשני לחברת מוצרים העוסקים במערכות ECG לצרכים קרדיולוגים
לעמוד הפרוייקט
Norav Medical
שירותים
טכנולוגיות
Figma
CSS 3
HTML 5
PHP
WordPress
JS
בואו להפוך את הנכס הדיגיטלי שלכם למקור הכנסה משמעותי!
כאן תוכלו לקרוא על מדיניות הפרטיות שלנו.
הדרך שלנו להצלחה
מאמרים אחרונים
שאלות ותשובות נפוצות בפיתוח אתרים
מהו תהליך פיתוח אתרים?
פיתוח אתרים מתייחס לתהליך של יצירה ותחזוקה של אתרים או יישומי אינטרנט.
הוא כרוך במשימות שונות כמו עיצוב הפריסה, כתיבת קוד, הטמעת פונקציונליות והבטחת היענות ושימושיות האתר.
מהם השלבים העיקריים בפיתוח אתרי אינטרנט?
תהליך פיתוח האתר מכיל מספר שלבים עיקריים:
תכנון:
תכנון האתר, תכנון מבנה הדפים והתכונות המבוקשות.
עיצוב:
יצירת ממשק ועיצוב האתר, הכולל את התצורה הוויזואלית וחווית משתמש.
פיתוח:
כתיבת קוד התוכנה והשגת הפונקציות הדרושות, יישום הפונקציות הבסיסיות והמתקדמות של האתר.
בדיקות ותיקונים:
בדיקה של האתר לפני השקתו, איתור ותיקוני באגים ופיתוח מידע מתוקן.
שלב ההפעלה:
העלאת האתר לשרת והשקתו לציבור.
כמה זמן לוקח לפתח אתר אינטרנט?
מסגרת הזמן לפיתוח אתר אינטרנט תלויה בהיקף ומורכבות הפרויקט.
בדרך כלל ניתן לפתח אתרים פשוטים עם פונקציונליות בסיסית תוך מספר שבועות, בעוד שפרויקטים מורכבים יותר או יישומי אינטרנט בקנה מידה גדול עשויים להימשך מספר חודשים.
ציר הזמן יהיה תלוי גם בגורמים כגון הכנת התוכן, משוב מהלקוח וכל התאמות אישיות נוספות נדרשות.
האם האתר שלי יהיה רספונסיבי וידידותי למובייל ?
ברור, הצוות המקצועי של Omnis יתן עדיפות ליצירת אתר אינטרנט נגיש ומתפקד היטב במכשירים שונים, כולל סמארטפונים, טאבלטים ומחשבים שולחניים.
עיצוב אתרים ידידותי לנייד ורספונסיבי אומר שהאתר שלכם יתאים אוטומטית את הפריסה, התוכן והפונקציונליות שלו על סמך גודל המסך והכיוון של המכשיר המשמש לגישה אליו. גישה זו מבטיחה שהאתר שלך מספק חווית משתמש עקבית ואופטימלית, ללא קשר למכשיר שבו נעשה שימוש.
מה ההבדל בין פיתוח Frontend ופיתוח Backend?
פיתוח Frontend מתמקד ביצירת ממשק המשתמש וחווית המשתמש של רכיבי אתר או אפליקציה אינטרנטית. זה כרוך בעבודה עם HTML, CSS ו-JavaScript כדי לעצב וליישם את האלמנטים החזותיים איתם משתמשים מקיימים אינטראקציה.
פיתוח Backend, לעומת זאת, עוסק בהיבטים בצד השרת של פיתוח אתרים.
זה כולל טיפול במאגרי מידע, עיבוד נתונים ויישום ההיגיון מאחורי הקלעים כדי לתמוך בפונקציונליות של האתר או האפליקציה ה-WEBית.
האם אתם מספקים שירותי תמיכה ותחזוקה שוטפים לאחר השקת האתר?
כן, באומניס אנו מציעים לעתים קרובות שירותי תמיכה ותחזוקה שוטפים ללקוחותינו.
זה יכול לכלול ניטור ביצועי האתר, החלת עדכוני תוכנה, פתרון כל בעיה טכנית שעלולה להתעורר ומתן סיוע בעדכוני תוכן.
יש לנו גם את חבילת "אומניס פרוטקט" - חבילת אבטחת מידע שאנחנו תופרים אישית לכל אתר אינטרנט.