
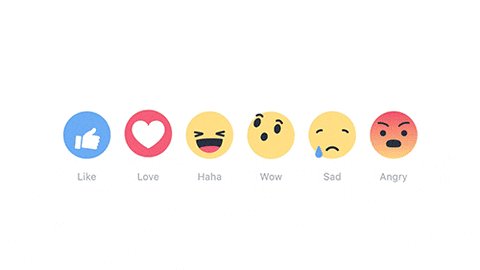
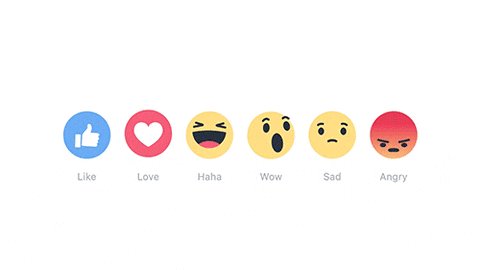
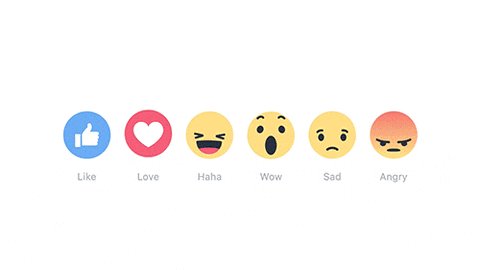
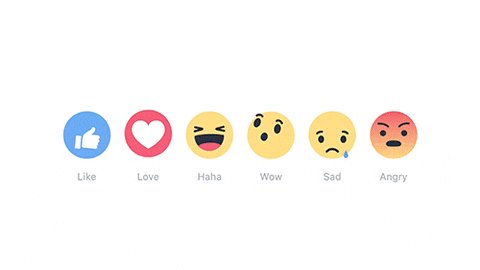
Source: Giphy
What are micro-interactions?
Micro-interactions are small moments or events within a user interface. They’re meant to delight the user when interacting and receiving feedback from the product and enhance the user experience. Well-designed micro-interactions comprise small details and subtle behavior. Well-crafted micro-interactions have four parts:- Triggers initiate the micro-interaction. They can be initiated by the user or the system
- Rules determine what happens during the interaction, once it’s triggered
- Feedback lets the user know what’s happening by seeing, hearing or feeling something
- Loops and Modes determine what happened when the conditions or the micro-interaction's length change
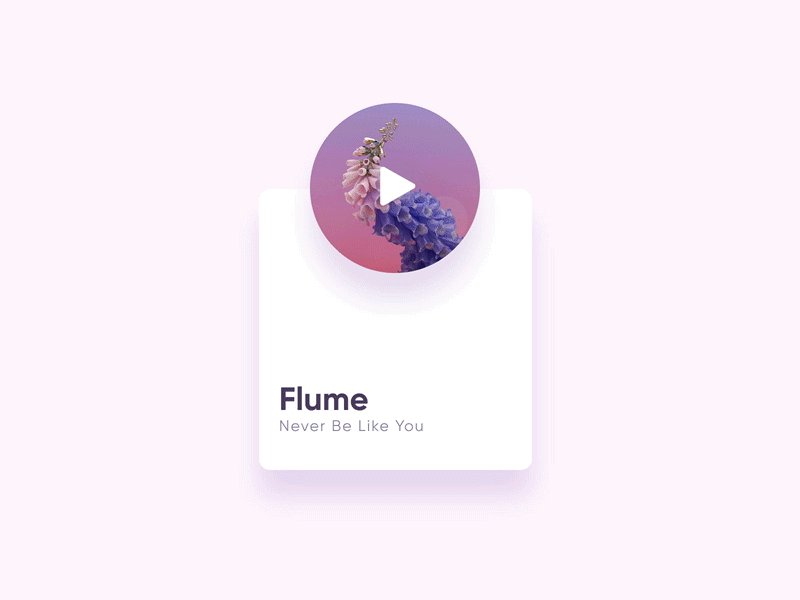
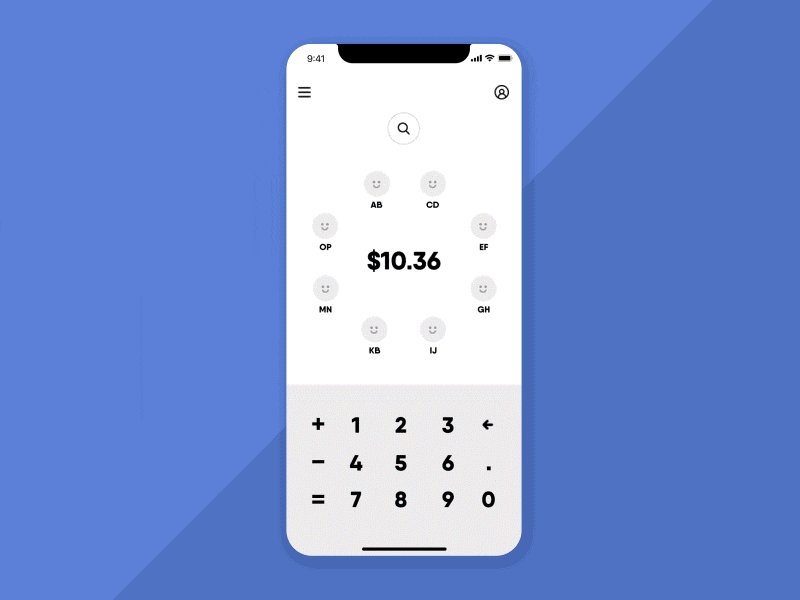
Source: Dribbble
Why are micro-interaction important?
Microinteractions are meant to increase user engagement with the product. They bring fun into tedious, boring tasks, and help the user to accomplish a goal in a delightful way, thus increasing the chances they’ll use the product again and again. In addition, they make the user feel safe and calm, guiding them throughout a process, receiving feedback.When to use
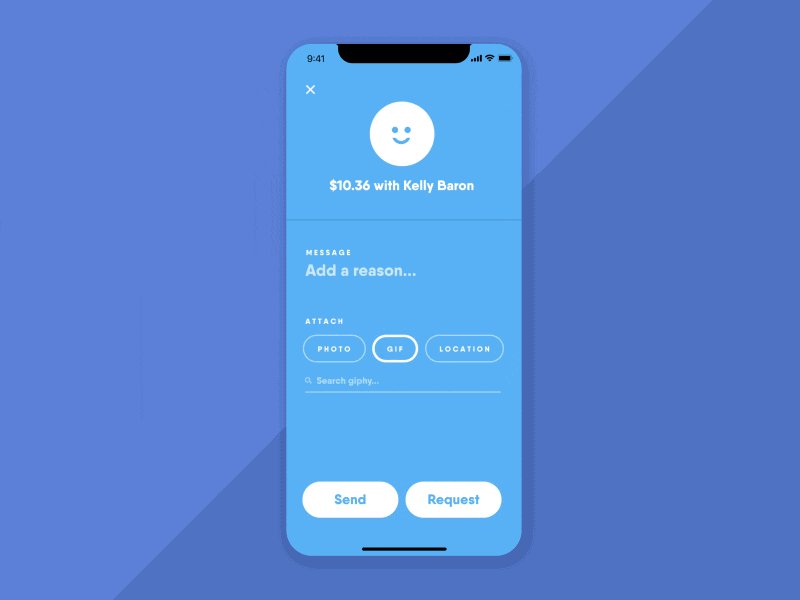
A few examples of where micro-interactions come in handy:- Calling to action - A micro-interaction can drive the user to take action. A small animation can pique the user’s interest and motivate engagement.
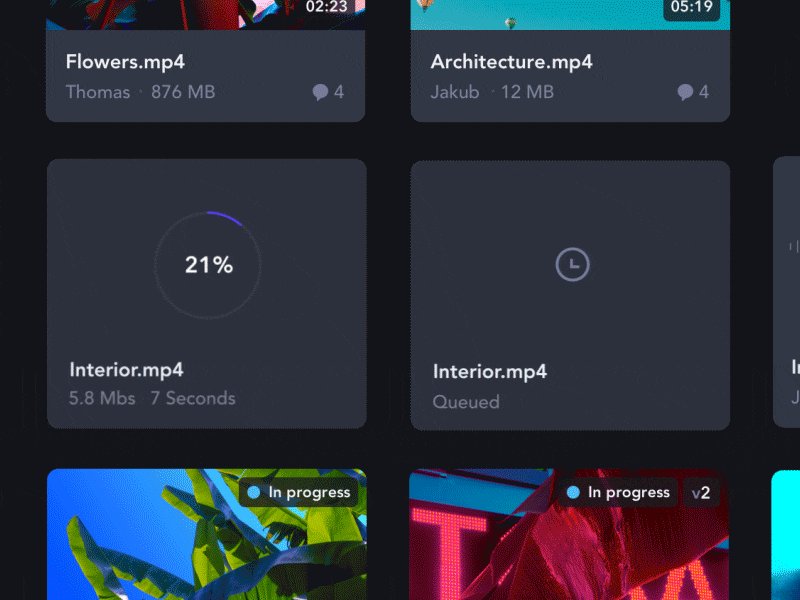
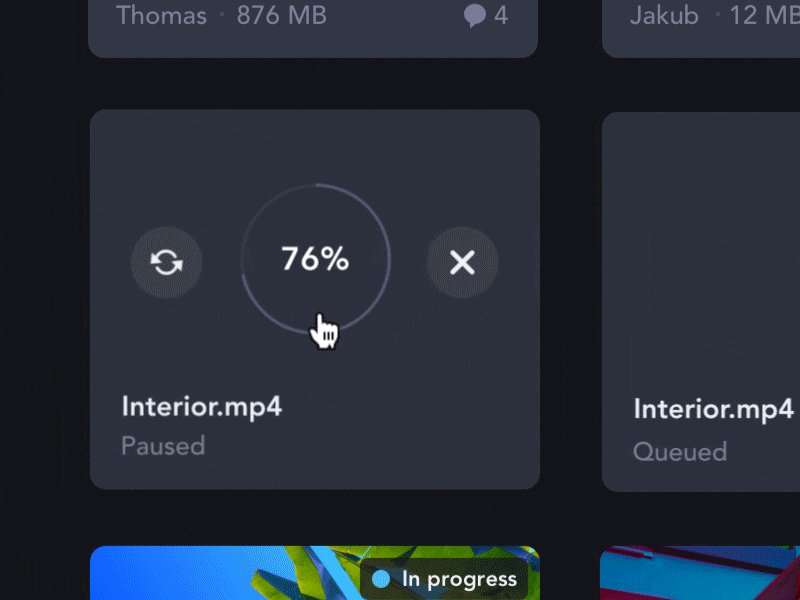
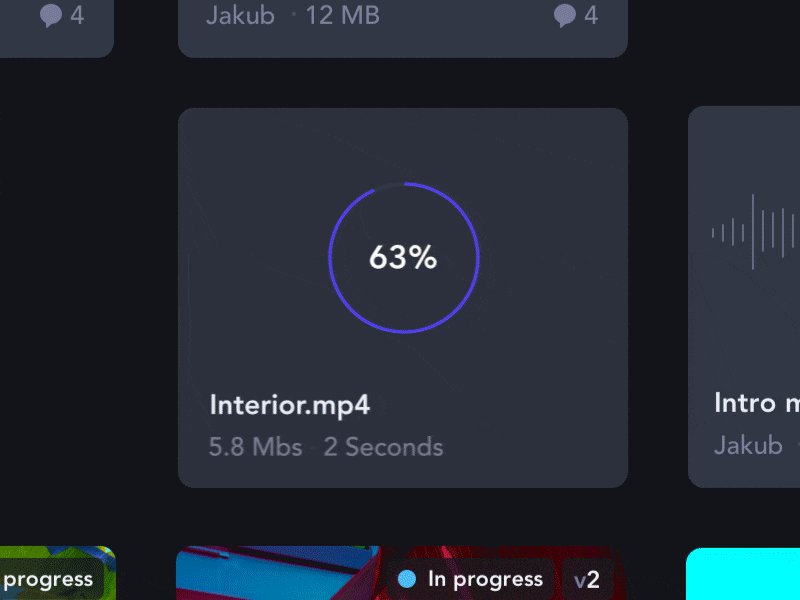
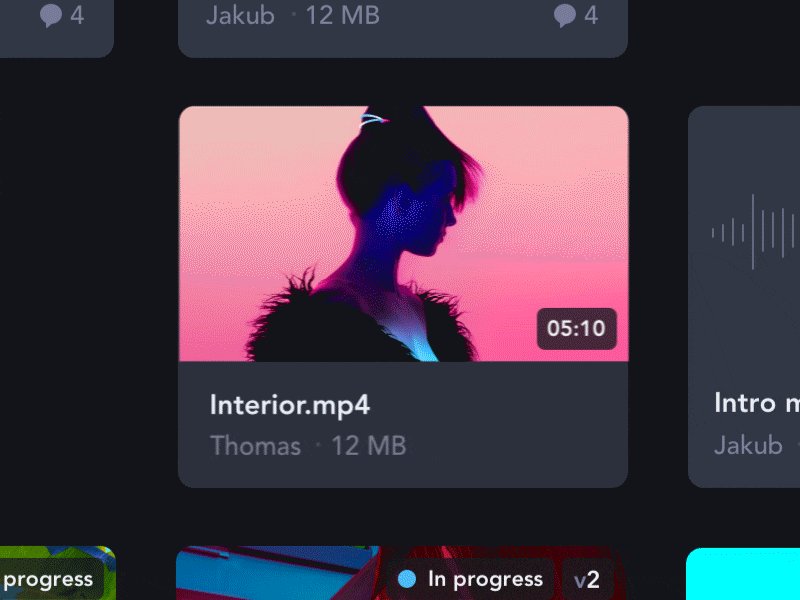
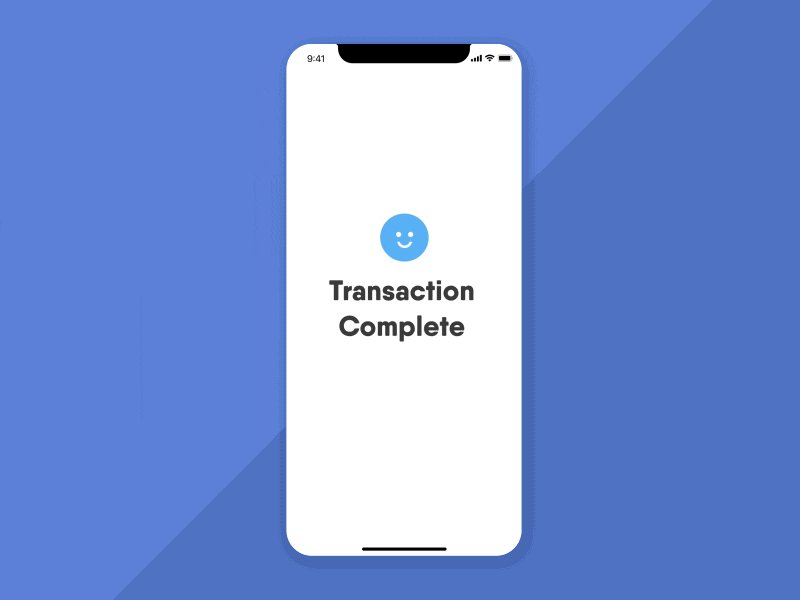
- Showing system status - Users need to know what’s happening. They need to feel control of the situation. By using micro-interactions we can show them how long a process takes or if something went wrong.
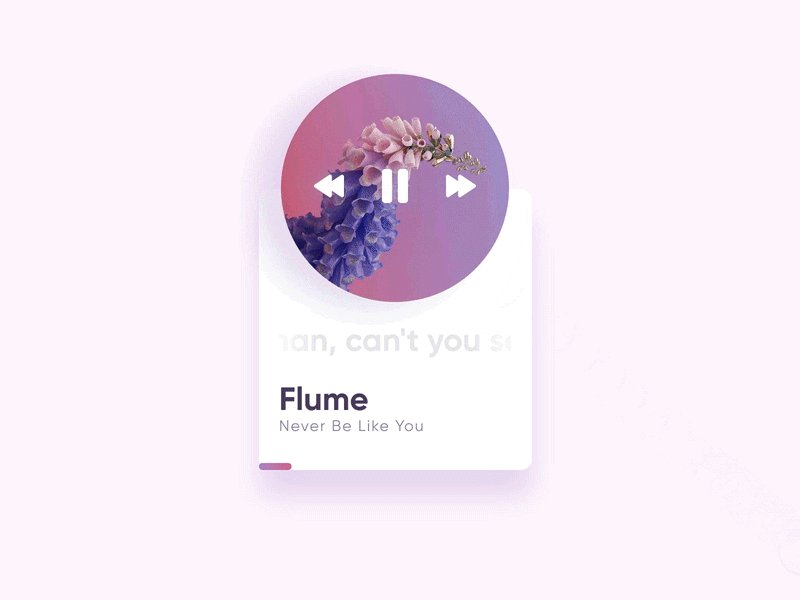
Source: Dribbble
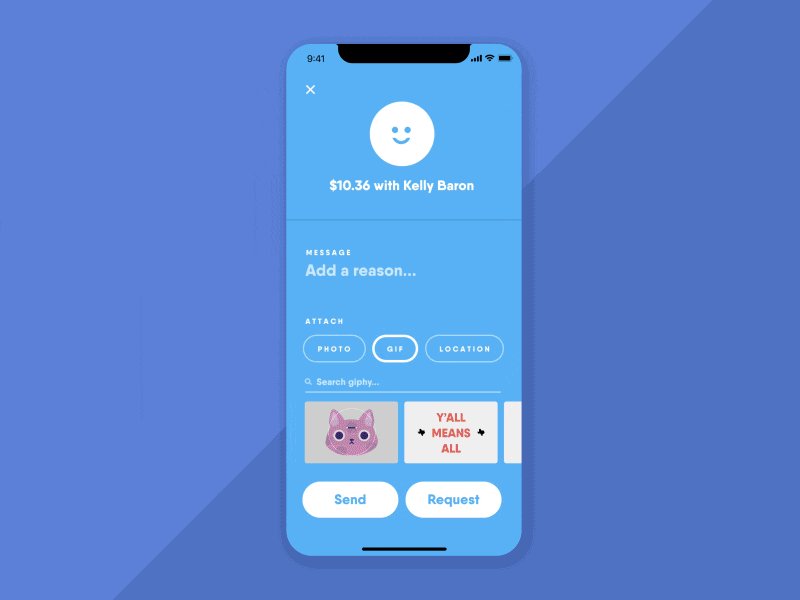
- Error prevention - We can minimize errors by guiding the users on how to use the product correctly before and while taking actions.
- User onboarding - Small animations can make the onboarding tutorial more interesting, and also teach the user how to use the product by showing a small use-case interaction.
Best practices
Following these guidelines will help you provide meaningful user experience:- Keep it simple - Microinteractions should be minimal and to-the-point. Gimmicks are nice and fun once or twice, but as the user meets the micro-interaction over and over again, it can be overbearing.
- Value to the user - Creating beautiful and eye-catching animations is nice, but as in other aspects of design, each micro-interaction should serve a purpose and bring value to the user.
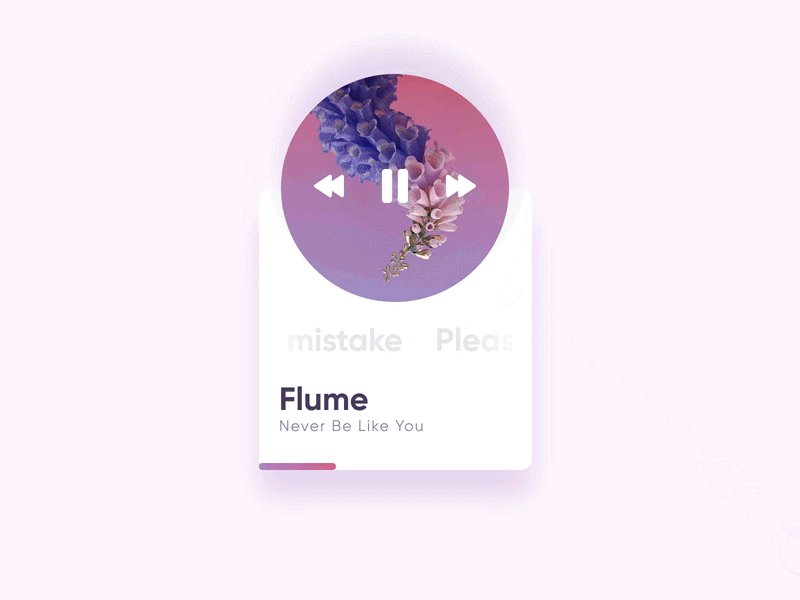
Source: Dribbble
- Be consistent - Don’t reinvent the wheel. Users don’t like unexpected surprises. For good user experience, your micro-interactions should be unnoticeable, intuitive, and maintain conventions.
- UX copy - Speak at eye level and use a natural language where appropriate. Use funny and smart copy to lighten up the mood and make the experience cozier.
Conclusion
Micro-interactions can add delight to the experience. That is if we use them wisely. Use them when and where needed, and in the right amount, and they’ll enhance the product’s experience and user engagement and make your product stand out in the crowd.Share this article
TweetCare to chat?
Message us on WhatsApp

Or use our contact form
Contact Us